ググればたくさん対処法が出てくるけれど、俺が調べた限りでは誰も書いていない意外な原因と対策を書いていくね。
ワードプレスにCSS記述していたら突然CSSがリアルタイムで効かなくなることない?
もしかしたら、俺がSnow Monkey専属のテーマ使いだからテーマのバグかもしらんけど、俺が困っているということはきっと世界のどこかの誰かも困っていると思うので。
原因
俺の場合、99%これでバグる。
CSS記述中に日本語変換で記述 → あ、間違えた → すぐに半角切り替え → 半角で記述
・・・たったこれだけでCSSが破壊されんのよw
Why?なんの嫌がらせ?w
なんのバグか知らないけれど結構困る。
プラグイン:Simple Custom CSS and JS を追加して記述すればバグることも無くなるけれど、デメリットがリアルタイムで反映を確認できないので、いちいちスーパーリロードでキャッシュ削除して確認する必要があんじゃん?それが結構だりぃよね。
だから、この方法は不採用、却下。
対策
超簡単な方法、それは・・・ChatGPTにコピペ + プロンプト呪文「整えて」
たったこれだけw
ね、あっけないしょw
でも、これで直るってブログがどこにも俺が調べた感じないのよ。
だから、俺が書いておくね。
詳しく言えば、
バグったCSSを一部、または、全てをChatGPTにコピペ → 整えて って書く → Enter → ダーッと整ったCSSが生成 → 追加CSSにコピペ → リアルタイム反映されればOK!
おめでとう(^ω^)
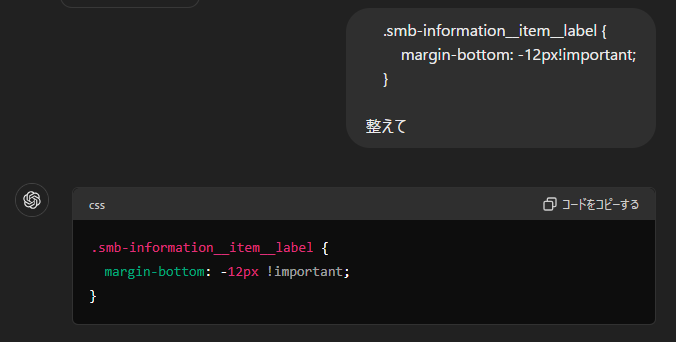
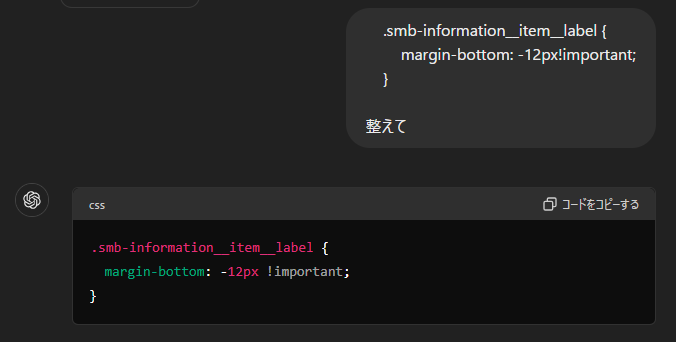
実例画像
例えば、Snow Monkeyテーマのブロック:情報の左側のラベルの該当CSSがバグったので、実際にChatGPTにコピペした直してもらった証拠画像がこちら

マジでこれだけで追加CSSのバグが直るから、ぜひ、やってみてね。
その他のバグフィックスに関しては俺がいちいち書かなくても他の人が書いているからまぁ、いいっしょw
俺が重複コンテンツを言う事でもないし。
marginのマイナスpx
ちなみに、余談だけれど、画像にあるように margin-bottom: -12px; とあるっしょ?
あまりマージンでマイナスは使わない方が良いって習ったことあるんだけれど、ぶっちゃけ超便利w
これ使わないで空白を詰めるとなると、他の方法が無くもないが、結構面倒。
だし、マージンマイナスピクセルでバグったり困ったりクレームが来たことは一切ない。
俺はコーダー職人でもないし、サイトはSEOスコアが良くて・見れればOKかなと。
Googleも「職人気質でガッツリ正しいコードじゃないとダメ!むしろそうじゃんくても良いんだよ」って公式発表しているので、そんなにカリカリ マージン マイナス ピクセルはダメ!にしなくても良いと思うよ。
むしろ、Googleだってガッツリ正しい文法で書いていない場合も結構あるらしい。
まぁ、正しい文法で書く人件費コストを考えたら他に使った方が良いよね。
だれも正しい文法の記述を求めてはいないわけだし。
職人気質のコーダーやチーム内共有や後継者がラクになるかなぁ~くらいかな。
ま、余談でした。