文字の下にマーカーを引きたくなる時ってありますよね?
さらに、その下線が動いたら面白いのになぁって思いますよね?(・∀・)ね?ね?
しかし、せっかく紙とは違うデジタルWeb媒体なので、動いた方が面白い!
それにユーザー滞在時間も伸びそうだし、差別化にもなるしってことで、見付けました。
マーカーアニメーション(Marker Animation)という無料プラグイン。
このマーカーアニメーションについてお伝えします。

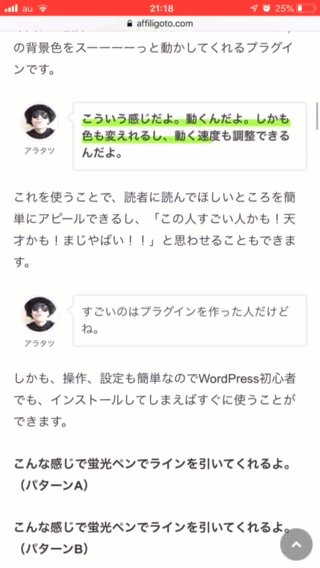
このブログ記事でも表現できているように、そう、こんな感じで動くプラグインです。
こんな感じで動くプラグイン マーカーアニメーション
詳しいプラグイン導入方法は、開発者様のブログを見てください。
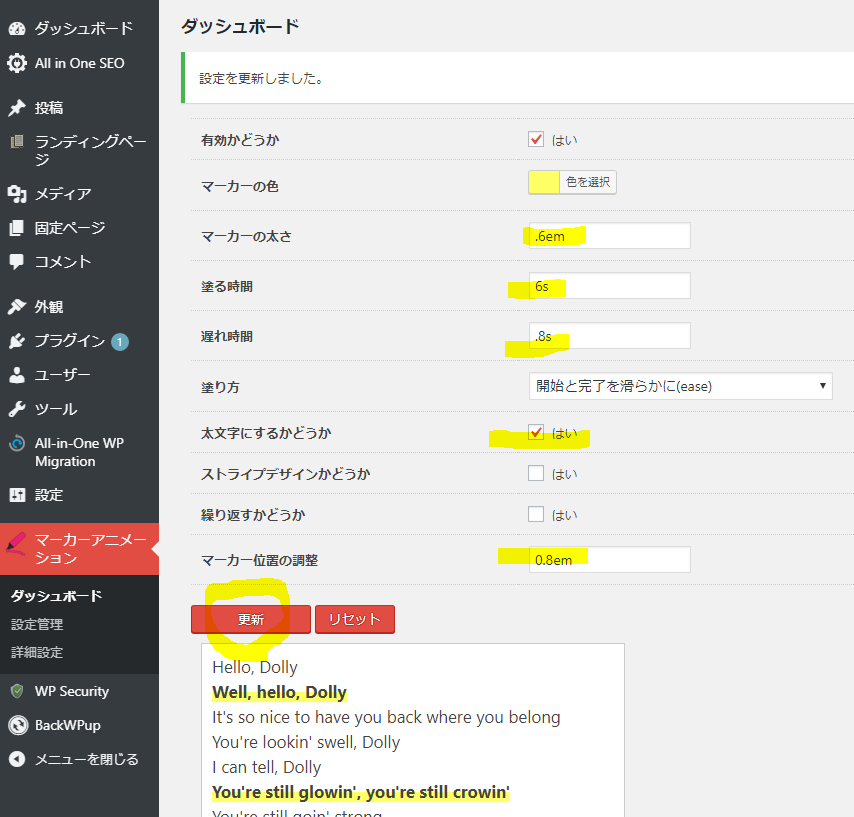
ちなみに、僕がいろいろ試行錯誤して設定したマーカー速度を載せておきますね。

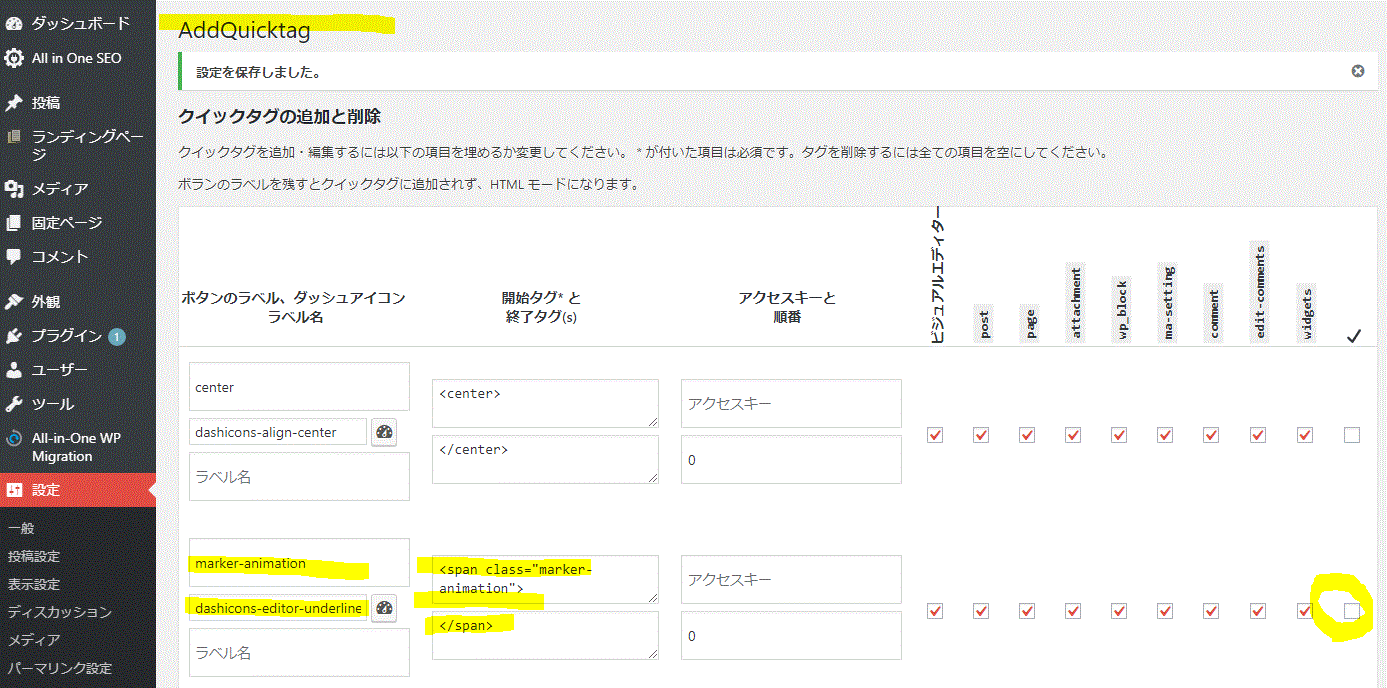
また、いちいち、タグを手打ちするのが面倒なので、AddQuicktag無料プラグインを導入しました。
AddQuicktagプラグインの導入方法はコチラのブログに詳しく記載しているので、見てみてくださいね。
僕はこのように設定しました。
ついでに、よく使う <center> タグも設定。
これで、だいぶ楽ちんにブログが書けるようになります(・∀・)wktk

以上、マーカーアニメーション無料プラグインについてお伝えしました。
ここからは余談の私事ですが、
マーカーアニメーションを導入するまでの経緯をお話します。
そもそも、目立たせたい文字は 太字 にしていました。
しかし、その時、こんな疑問が・・・。
「あれ、ブログ書くときに、そういえば未だにSEOにstrong太字タグって有効なのかな?」
と思ったので、軽く調査。
結論:太字タグは1記事内に3ヶ所以内。
それ以上多いと、SEOに逆効果とのこと。
strong b em 太字タグは何でもOKとGoogle公式発表。
太字 多用したらマズイじゃん!!!
ってことで、文字を目立たせる他の手段を探すことに。
・・・
あった!
「有料かいっ!そんなに気合いは入れなくて良いんだけどなぁ。
これなら、jQueryで自分でプログラム組んだ方が良いかなぁ・・・」
いや、待てよ、無料のがあるはず!
と探していたら、似たようなマーカーアニメーション(Marker Animation)があるではありませんか!
ということで、このブログでも早速、導入してみたという経緯でした。
もしも、無料プラグインのマーカーアニメーションよりも、
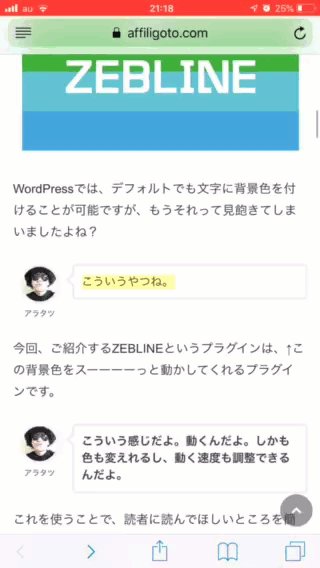
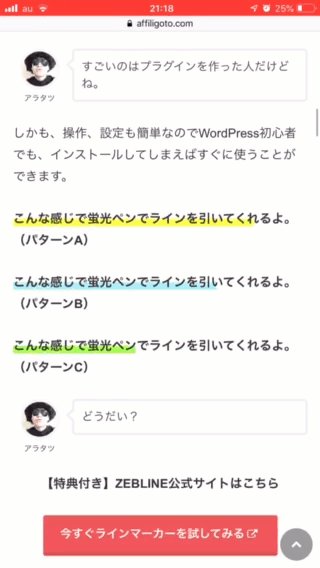
もっと「カッコ良くしたい!高機能にしたい!」というならZEBLINEをお勧めします。
こんな感じで動くっぽいです。

したっけね~。




コメント