他のブログみたくSEOやアフィリエイトを意識したグダグダ解説はウザいので結論から!
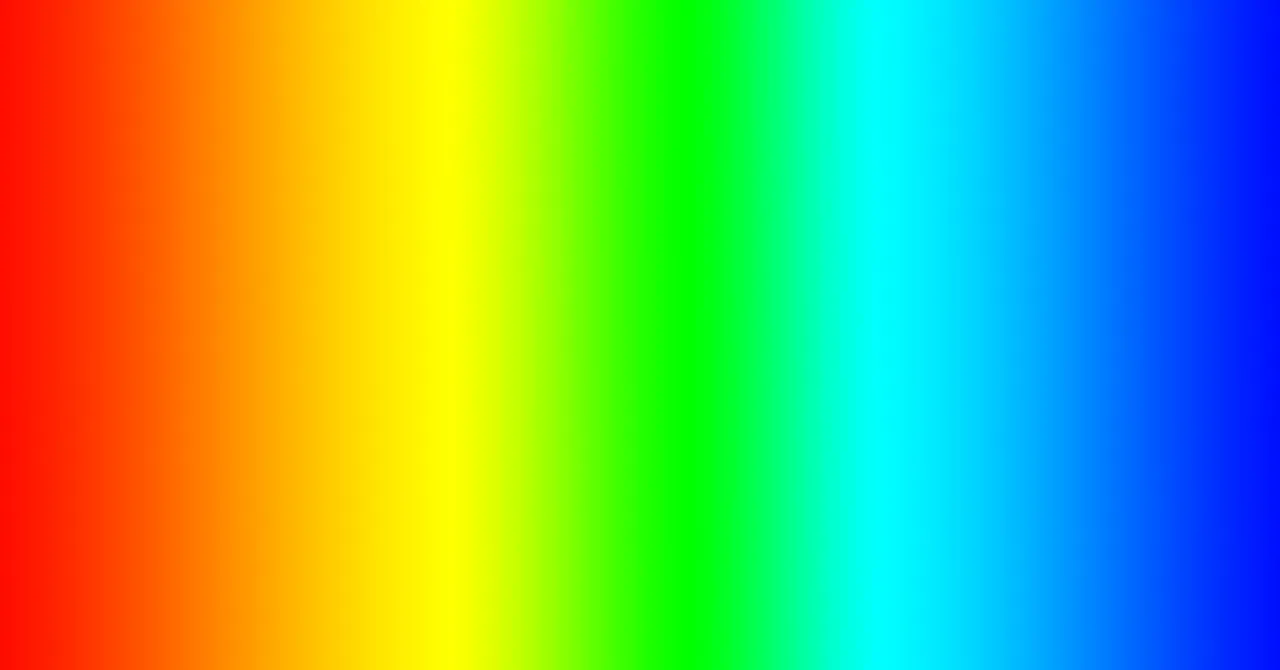
サンプル
レインボーカラーのアニメーション文字だよ
HTML
<div class="tx-color-animation">レインボーカラーのアニメーション文字だよ</div>CSS
.tx-color-animation {
font-family: 'Hedvig Letters Serif', serif;
font-weight: bold;
text-align: center;
margin-left: auto;
margin-right: auto;
width: 100%;
background: linear-gradient(to right, #e60000, #f39800, #fff100, #009944, #0068b7, #3498db, #920783);
background-size: 200% auto;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block;
animation: moveGradient 5s linear infinite;
}
@keyframes moveGradient {
0% { background-position: 100%; }
100% { background-position: -100%; }
}感想
以上、コピペして使ってみてね~。
かんたんに書いてるけど、これ作るのに1時間はかかったんで大切にしてねw
ググる → 解説ブログのコピペして試したけどダメ ☓ 3回 → 勉強する → ChatGPT4Vと何度も対話 → できた!
もうね、ChatGPT4V大先生に何度救われていることか。
ChatGPT4V大先生がいなければ、絶対にこのカラー文字アニメーションは俺には制作できなかったね、うん。
マジでChatGPT3.5の無料使っているやつはアホw
まぁ、ChatGPT使っていないヤツよりはマシだけどさ。
もうね、雲泥の差。
月とスッポン、ウンコとケーキくらい違う。
仕事でChatGPT使っていないヤツはもう論外だね。
使うシーンがないって言う人たくさんいるけれど・・・いやいや、そんなシーン逆にないからw
使おうと思えば、どんな仕事でも使って効率化生産性アップできます、確実に!
効果的な使い方をただあなたは知らないだけ。
まぁライバルが減って俺には好都合だから良いんだけどさw
もうChatGPT4Vの進化スピードったらないよ!
本当にすごい、革命的な知能を持つよ。
月額20ドル=3000円で最強の相方と24時間会話コンサルできるなんて、すごすぎ。
こうしてどんどん格差が生まれるんだろうな~
AI使いとAI使えない格差ね。
ということで、ChatGPT4Vのおかげで七色文字色アニメーションのCSSを作れましたとさ。









コメント