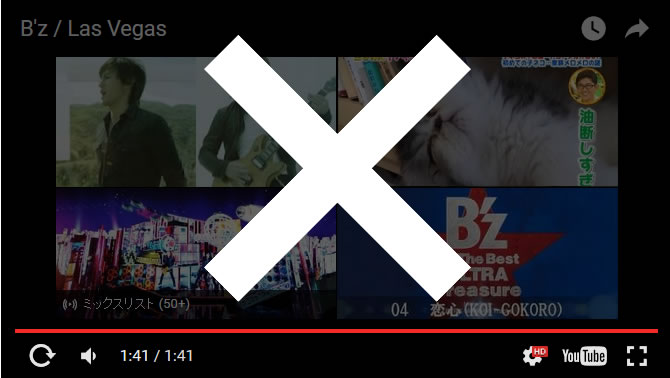
YouTube動画埋め込み時の最後の関連動画を非表示にさせるには?についてお伝えします。
結論:
下記のソースコードをコピペして、★★★部分をYouTube動画のIDに変更して、ご利用ください。
<iframe src=”https://www.youtube.com/embed/★★★?loop=1&playlist=★★★” width=”560″ height=”315″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe>
※ただし、WordPressブログに上記のソースをコピペした時に、なぜか自動で “” ″” とクォーテーションマークがダブルになってしまい、
正常に表示されないバグが起こることがあります。
その場合は、内側のクォーテーションマークを全て削除していきましょう。
“” ″“ → ” ”
です。
「そんなんイチイチ神経使うし、めんどくせーわ!」って人は、下記のメモ帳ファイルをダウンロードして、コピペしてください。
解説:
2019年から関連動画を最後に非表示にすることは不可能になりました。
YouTube側の仕様変更・システム変更です。
こればかりは、しゃーないです。
ですので、対策として、ループ再生のコードをぶち込みました。
loop=1
の部分です。
例1:
<iframe src=”https://www.youtube.com/embed/2uR3BGH4xFY?loop=1&playlist=2uR3BGH4xFY” width=”560″ height=”315″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe>
例2:
中央寄せにしたいなら、center htmlタグで囲むのが楽ちんです。
<center><iframe src=”https://www.youtube.com/embed/2uR3BGH4xFY?loop=1&playlist=2uR3BGH4xFY” width=”560″ height=”315″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe></center>
以上、YouTube動画埋め込み時の最後の関連動画を非表示にする方法でした。
どこの解説サイトも、グダグダ長く余計なことまで言及してるので、シンプルに結論・解説・例だけを記載しました。
他の解説サイトは、少しでも検索結果に表示させたかったり、長く書かないと検索結果に評価されないからと言った理由で余計なことも書きがちですが、プログラミングに関しては、ウダウダ余計なことはよいので、結果、できるだけ、コピペしてすぐに使える記事にしました。









コメント